移动端布局
移动端现状
- 内核
- 当前国产主流手机浏览器,内核都是Webkit
- 分辨率:手机分辨率,碎片化太多
- Android:480x800, 480x854, 540x960, 720x1280,1080x1920 等
- iPhone:640x960, 640x1136, 750x1334, 1242x2208 等
- 2K、4K等高分辨率
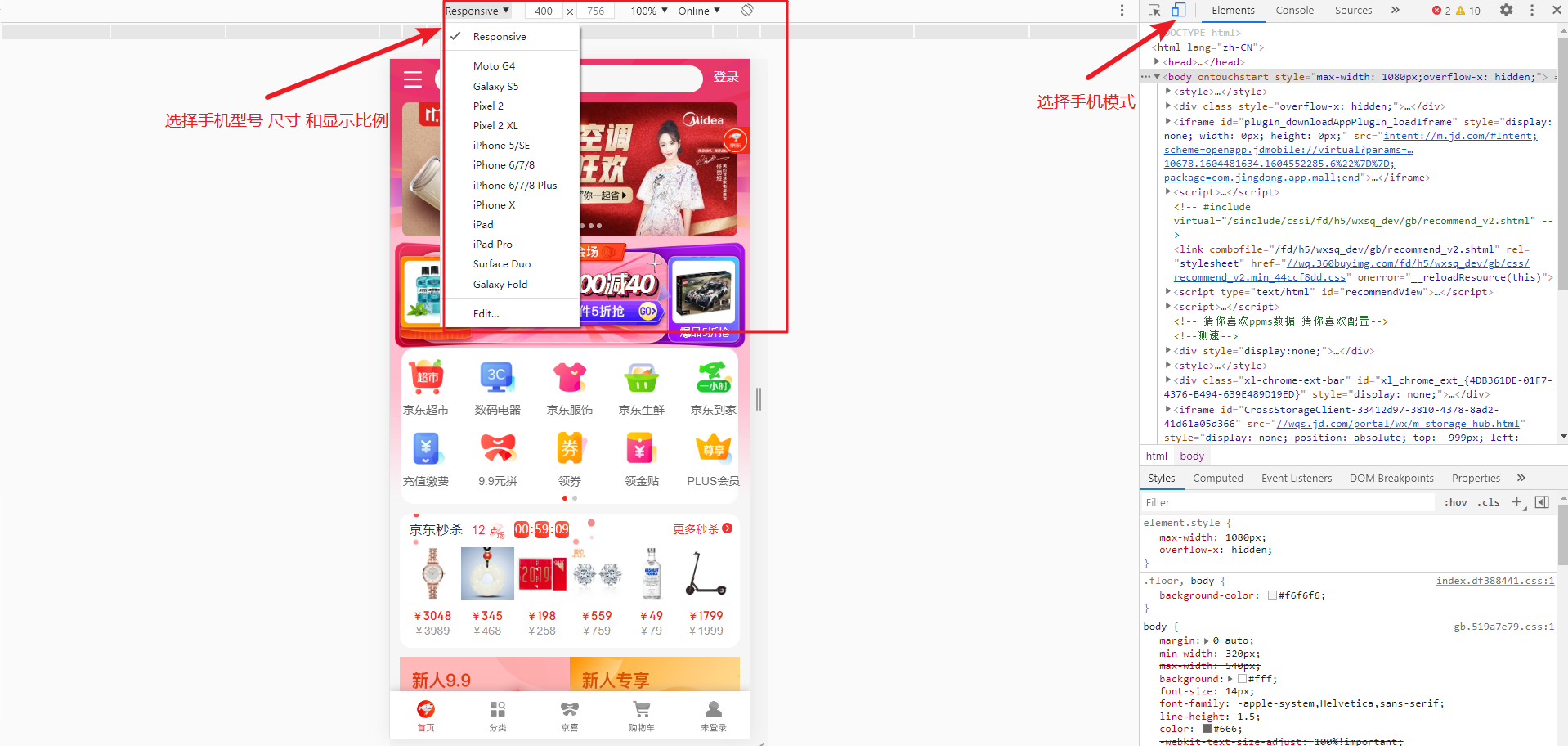
在开发过程中,Google chrome是主要模拟手机的手段之一,步骤:
鼠标右键 检查 或 F12 控制器界面方向;
选择 手机模式
选择 手机类型及尺寸;调节适当的显示比例;
点右键 查看 页面元素;

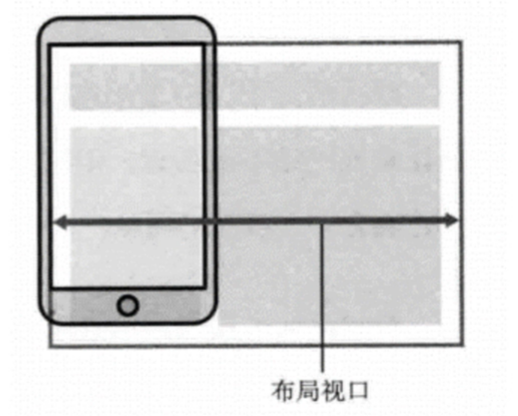
viewport(视口)
定义:
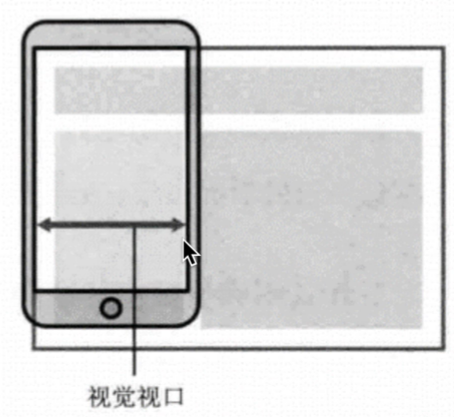
视口:浏览器(PC、移动端)显示页面内容的屏幕区域;不同的屏幕的大小,我们看到的区域也是不同的;
PC端的页面直接放入手机屏显示,不友好,可以用viewport来解决


HTML宽度默认为980px,不是很合适;
各手机型号尺寸:
设备 尺寸(英寸) 开发尺寸(px) 物理像素比(dpr) iphone3G 3.5 320*480 1.0 iphone4/4s 3.5 320*480 2.0 iphone5/5s/5c 4.0 320*568 2.0 HTC One M8 4.5 360*640 3.0 iphone6 4.7 375*667 2.0 Nexus4 4.7 384*640 2.0 Nexus5x 5.2 411*731 2.6 iphone6 Plus 5.5 414*736 3.0 Samsung Galaxy Note4 5.7 480*853 3.0 Sony Xperia Z Ultra 6.4 540*960 2.0 Nexus 7(‘12) 7.0 600*960 1.3 iPad Mini 7.9 768*1024 1.0
那么设置HTML宽度多少为合适呢?设置为屏幕的窗口大小应该正好合适
设置viewport
meta标签设置:
1 | <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0"> |
width=device-width:改变HTML默认的980px 为 屏幕的宽度;
user-scalable: 是否允许用户缩放屏幕 值:no(0不允许) yes(1允许);
initial-scale:初始化缩放比例;1.0:不缩放;
maximum-scale:用户对页面的最大缩放比例;值:比例
minimum-scale:用户对页面的最小缩放比例;值:比例
二倍图
物理像素点
- 指计算机显示设备中的最小单位,即一个像素点的大小。每一个像素点可以理解为就是屏幕上的一个发光
点。每个点可以发一个颜色,就是我们看到的画面。 - 早期的屏幕,物理像素点都比较大,随着技术的进步,物理像素点会被做的越来越小。
屏幕分辨率
- 由物理像素点的个数来衡量,表示屏幕水平和垂直方向的物理像素点的个数。
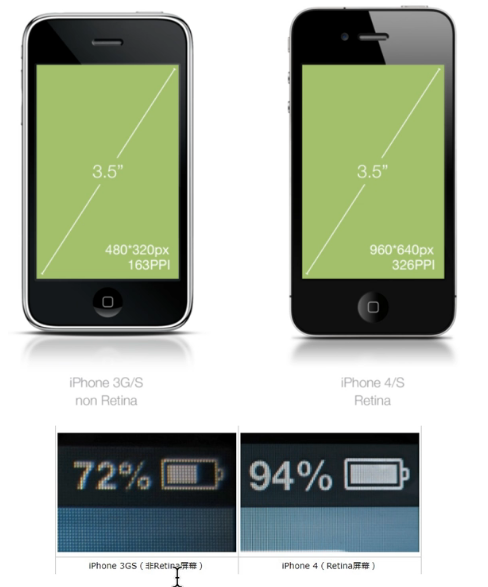
例如:iPhone3和iPhone4是同一个屏幕尺寸下,比较分辨率:
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里;从而达到更高的分辨率,并提高屏幕显示的细腻程度。
图片分辨率
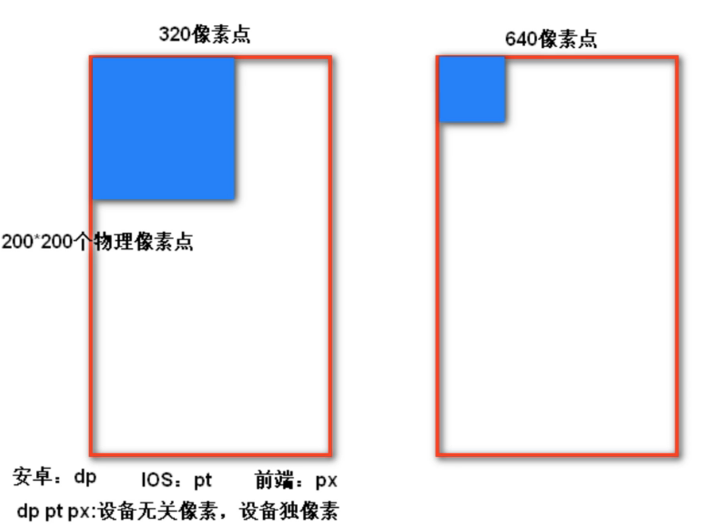
假设:有200*200分辨率的图片,展示在宽度分别是320(iphone3)、640(iphone4)分辨率的手机上,展示
的效果如下:

可以看出,不同的屏幕下,显示的图片大小是不一样的;物理像素点的宽度大小为1:0.5,物理像素点的数量:320(1 x 200=200长度)、640(0.5 x 400=200长度;都设为是200长度,才能保证显示的大小一样,这时320的屏幕是200像素点,而640的屏幕是400个像素点。
在移动端,我们可以通过设置CSS样式宽高200px后,会自动保证每个屏幕显示元素大小一样,它会自动算出不同屏幕下,背后需要提供物理像素点需要多少个。
二倍图
像针对640分辨率手机屏(iPhone4),要求设计给400*400图,对应我们CSS设置200px,有二倍的关系:
命名:
- xxxxx@2x.png:二倍图
- xxxxx@3x.png:三倍图
移动端常见布局
了解常见布局不同,针对业务需求选择不同的方案;实际开发过程中,都是混合使用,没有哪一种是绝对的
单独使用。
常见布局包括以下几种方式
- 单独制作移动端页面
- 流式布局 (百分比布局)
- flex弹性布局 (强列推荐)
- less+rem+媒体查询布局
- 混合布局
- 响应式页面兼容移动端
- 媒体查询
- bootstrap
比较:
- 单独制作:流式、flex、rem布局、专门针对各种手机屏幕进行开发。例如:淘宝、京东、苏宁手机端都是单独制作的
- 响应式:可兼容PC 移动端,一个页面多个端适配显示;制作起来要考虑到兼容性的样式。例如:三星电子官网www.samsung.com/cn/ 就是响应式布局
流式布局
看下面代码,左右两部分以百分比来定义宽度,这样无论屏幕如何变化都可以保证效果
1 |
|
flex布局
flex介绍
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案—-Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
传统布局与flex布局比较:
传统布局:
- 兼容性好、布局繁琐、浮动(清除浮动)
- 有局限性不能在移动端很好的布局
flex布局:
- 操作方便,布局极其简单,移动端使用比较广泛
- PC端浏览器支持情况比较差
如果是PC端页面布局,采用传统方式;如果是移动端或者是不考虑兼容的PC端则采用flex布局
flex布局特点:
- 任何一个容器标签都可以指定使用 flex 布局。
- 当为父标签设为 flex 布局以后,子元素的
float、clear和vertical-align属性将失效。 - 使用思想上和传统盒子完全不同,不要再想子元素是块级元素、行内元素,
- flex通过行和列的思路来控制布局;
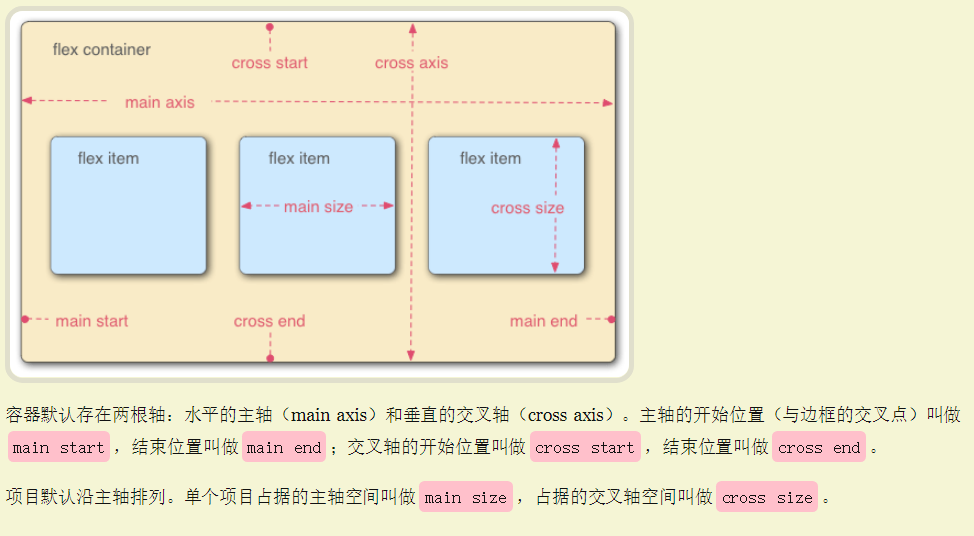
基本概念:
采用 flex 布局的元素,称为 flex 容器(flex container),父级简称”容器“。它的所有子元素自动成为容器成员,称为 flex 项目(flex item),简称”项目“。

语法使用:
任何一个容器都可以指定为 Flex 布局。
2
3
display: flex;
}
行内元素也可以使用 Flex 布局。
2
3
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
2
3
4
display: -webkit-flex; /* Safari */
display: flex;
}
容器属性
容器属性有以下6个
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。元素默认按照确认的主轴方向进行排布。
1 | flex-direction:row | row-reverse | column | column-reverse; |
它有4个值:
| 属性值 | 说明 |
|---|---|
row (默认值) |
水平方向 ,从左到右 |
row-reverse |
水平方向,从右到左 |
column |
垂直方向,从上到下 |
column-reverse |
垂直方向,从下到上 |
flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
1 | flex-wrap:nowrap | warp | wrap-reverse; |
它有3个值:
| 属性值 | 说明 |
|---|---|
nowarp(默认值) |
不换行;子项目加起来的宽度超过父级的宽度时,子项宽度会被缩小,宽度只是不生效,必须设置 |
warp |
换行,子项的总宽加起来超过父级宽度,就会换行,第一行在上方 |
warp-reverse |
换行,子项的总宽加起来超过父级宽度,就会换行,第一行在下方 |
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1 | flex-flow: <flex-direction> || <flex-wrap>; |
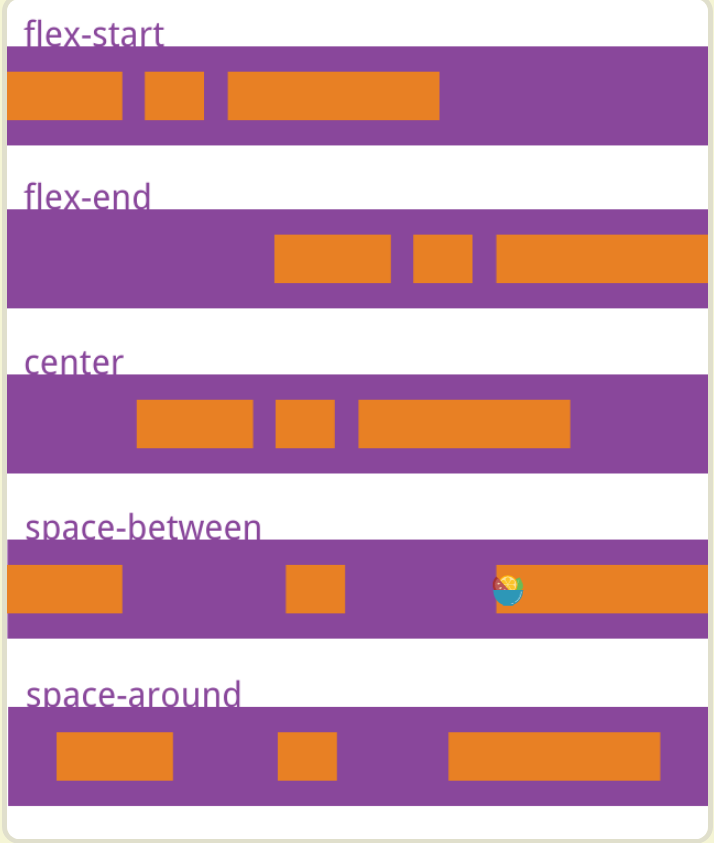
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式,类似word里的左对齐,右对齐,居中对齐,分散对齐;
1 | justify-content: flex-start | flex-end | center | space-between | space-around; |
它有5个值:
| 属性值 | 说明 |
|---|---|
flex-start(默认值) |
从头部开始 排列,如果主轴是x轴,则从左到右(左对齐) |
flex-end |
从尾部开始排列 |
center |
在主轴居中对齐(如果主轴是x轴 水平居中) |
space-around |
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 |
space-between |
两端对齐,项目之间的间隔都相等。 |

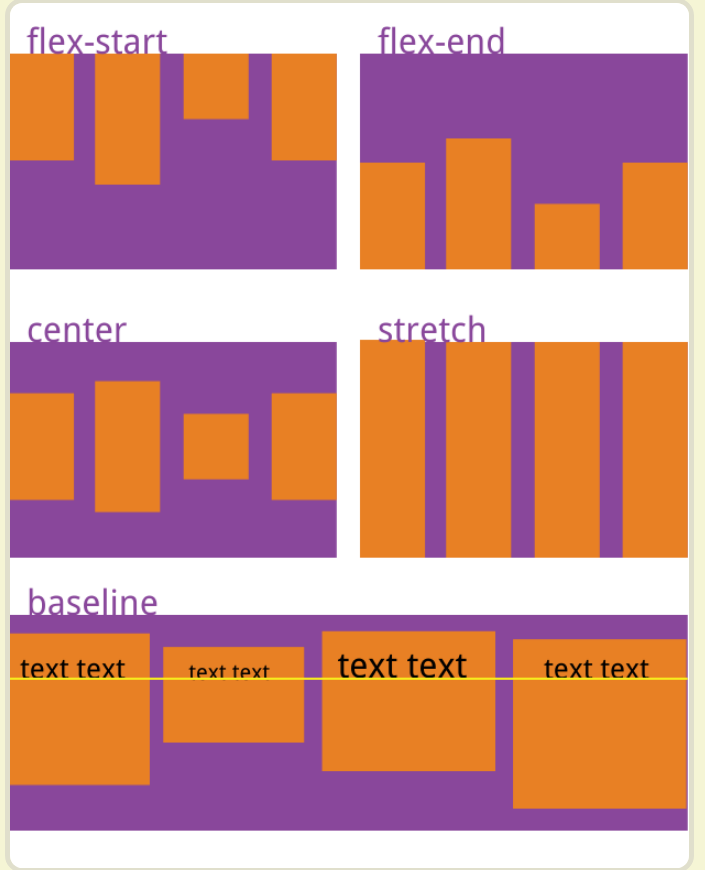
align-items属性
align-items属性是控制子项单行在侧轴(交叉轴,默认是y轴)上的对齐方式,在子项为单项(单行)的时候使用;整体一行元素看成整体,设置在侧轴上的对齐方式。
1 | align-items: flex-start | flex-end | center | baseline | stretch; |
它有5个值:
| 属性值 | 说明 |
|---|---|
flex-start |
交叉轴的起点对齐(如果是y轴 ,从上到下) |
flex-end |
交叉轴的终点对齐 |
center |
交叉轴的中点对齐。 |
stretch(默认值) |
如果项目未设置高度或设为auto,将占满整个容器的高度。 |
baseline |
项目的第一行文字的基线对齐。 |

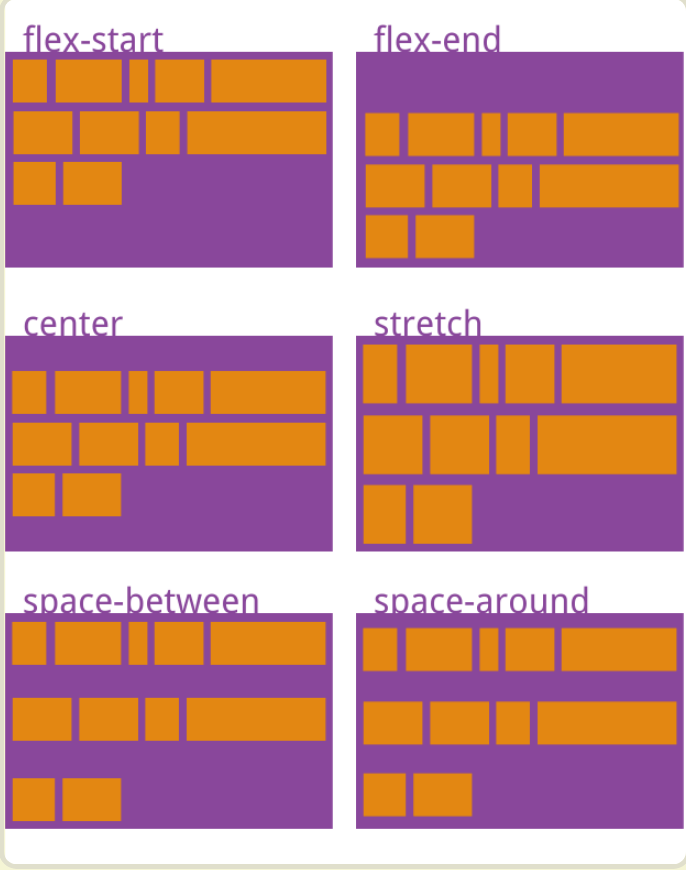
align-content属性
align-content属性设置项目在侧轴的排列方式 ,只能用于子项出现换行或者多行的情况,如果项目只有一根轴线(一行),该属性不起作用。
1 | align-content: flex-start | flex-end | center | space-between | space-around | stretch; |
它有6个值:
| 属性值 | 说明 |
|---|---|
flex-start |
从侧轴头部开始排列 |
flex-end |
从侧轴尾部开始排列 |
center |
在侧轴中间显示 |
stretch(默认值) |
项目高度平分容器高度 |
space-between |
与侧轴两端对齐,轴线之间的间隔平均分布。 |
space-arond |
每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |

项目属性
项目属性有以下6个:
orderflex-growflex-shrinkflex-basisflexalign-self
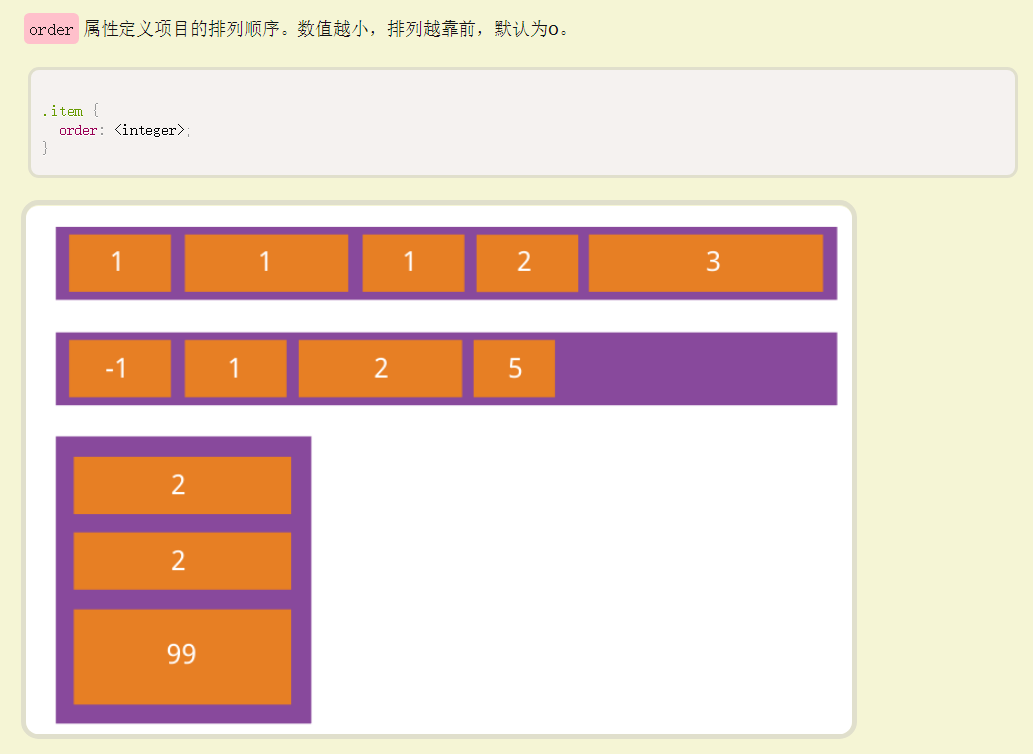
order属性

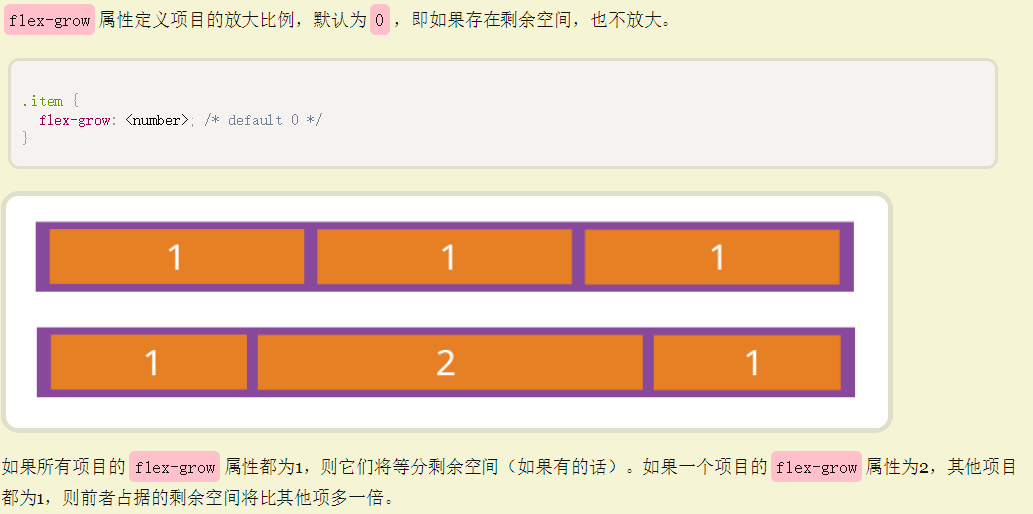
flex-grow属性

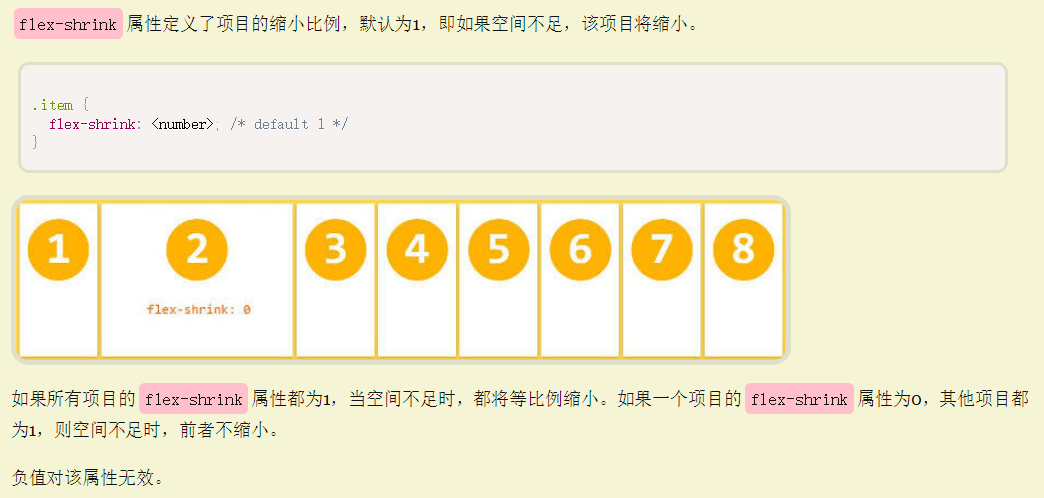
flex-shrink属性

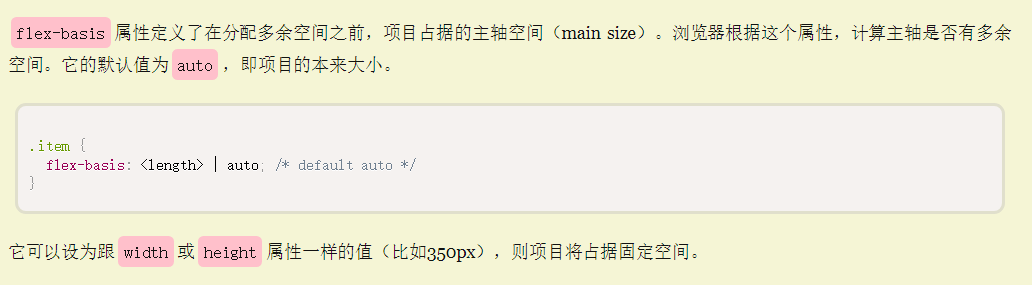
flex-basis属性

flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 | .item { |
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 | .item { |
除了auto,其他5个属性值的含义与align-items属性完全一样。
移动端适配
媒体查询
媒体查询可以感受到屏幕的变化;可以根据屏幕不同的宽,从而获得不同的样式,然后实现不同的样式显示。
CSS3 新语法,是一个查询屏幕的过程,通过查询当前屏幕尺寸属于哪个范围,从而有哪个范围的样式生效;
感受屏幕变化,屏幕变化就是宽度的变化,通过预设置,当屏幕到了我已经预设置的变化的范围,就会把我提前设置好的样式进行生效;
语法:CSS样式如下
1 | /* |
例子:如果文档宽度小于 500 像素则修改背景颜色(background-color)
1 | /* min-width/max-width:最小界值,最大界值;查询条件包含等于号;*/ |
rem
rem是一个相对单位,类似于em,
不同的是rem的基准是相对于html元素的字体大小,em是父元素字体大小。
rem让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
rem单位,可以控制整个页面所有元素有关PX类(宽、高、padding、margin、top…)只要是你设置数值的地方都可以实现控制;
根(root): 1 rem代表HTML的font-size大小;
1 | /* 1.根html 为 10px */ |
rem应用:
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配。
1 | @media screen and (min-width: 320px) { |
less
- less : 让你写更少的代码,实现相同的效果;
- less :是一门 CSS 扩展语言,它扩展了CSS的动态特性。 CSS 预处理语言。
- 常见的CSS预处理器:Sass、Less、Stylus 。
- Less中文网址:http://lesscss.cn/
less安装:
sublime安装less和less2Css插件:
https://blog.csdn.net/redase/article/details/83998172
vscode安装less插件:
- 在扩展:商店中搜 Easy Less安装即可
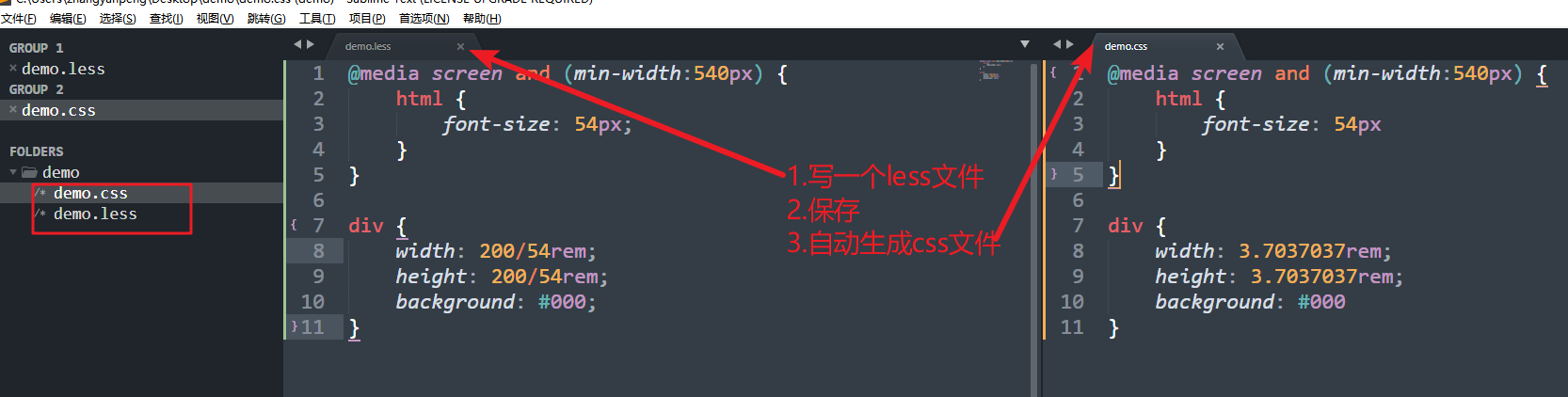
测试:写一个.less文件,保存,就会在当前目录生成一个对应的.css文件

less变量
变量是指没有固定的值,可以改变的。我们CSS中的一些颜色和数值等经常使用,可以设置为变量;语法:
1 | //@变量名:值; |
变量命名规则:
- 必须有@为前缀
- 不能包含特殊字符~=+、不能以数字开头
- 大小写敏感区分;
less嵌套
类似HTML一样写less结构;语法:
1 | /* css 写法 */ |
交集|伪类|伪元素选择器,语法:
1 | /* css写法 */ |
less运算
任何数字、颜色或者变量都可以参与运算,Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
1 | // 数字 |
运算后的单位选择:
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
更多less的用法可以访问less的文档
两种移动端适配方案
方案一 :rem+媒体查询+less
上面已经说明过了
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配。
大概步骤就是:
- 准备各个档位下的rem :提前准备好各个档位下的HTML 的font-size大小;
- 拿到当前尺寸的1rem代表多少px;
- 计算比例:把页面刚才所有的元素的PX值替换为rem,可通过less来计算。
- 达到目标:那么,屏尺寸变化时,1rem(基础块)也会变化,自然就是等比缩放。
方案二:rem+ flexible.js+less
和上个方案实现原理一样,都是通过改变1rem(基础块)大小实现页面整体元素改变;
filexible.js
手机淘宝团队出的 简洁高效 移动端适配库;和flex布局没有任何关系
github地址:https://github.com/amfe/lib-flexible
不是通过设置CSS媒体查询设置font-size,通过 JS 设置font-size,效果是屏幕变化一点,就有一个rem重新计算;
1 | function setRem () { |
举个例子:
假如拿到屏幕宽度按430px设计的设计稿,
拿到UI设计稿,原稿实现:页面上所有的元素,在设计稿上进行测量,代码实现;(流式、flex)只要是UI给图上有标注,就是写出来;先全部实现出来,一会儿统一替换;
- 在哪里写?less文件
- 需要把生成的css文件进行引入index.html;
设计稿宽度/10 :1rem = 43px;
统一替换:100px=100/43 rem;
两种方案的对比
- 相同:
- 都是对font-size实现控制,1rem(基础块)变化,实现等比效果;
- 不同:
- rem+媒体查询+less:通过设置不同的档位下,设置不同的1rem值;效果为阶梯式变化;
- flexible.js+rem:通过js设置不同的1rem值,效果为连续变化;这个看起来更为连贯,适配任何屏幕。
响应式布局
介绍
响应式布局可以通过同一份代码快速、有效适配手机、平板、PC设备等所有的屏幕。
响应式布局涉及屏幕宽度变化(媒体查询)和布局知识[传统布局方案(百分比、浮动、清除浮动、定位)]
档位划分
媒体查询:档位划分;市场上默认的划分,三个节点、四个档位
- w<768 超小屏幕(xs)(手机)
- 768<= w <992 小屏设备(sm)(平板)
- 992<= w <1200 中等屏幕(md)(小显示屏的PC显示器)
- 1200<=w 大宽屏设备(lg)(大桌面显示器)

1 | /*把市场上所有屏幕包括在内:*/ |
版心
不同的档位下,版心不同;所有的子元素都是归于版心下,不同的版心宽度,意味着子元素要以不同的布局排版满足用户浏览友好的需求;
1 | /* 1. 超小屏幕下 xs 小于 768 布局容器的宽度为 100% */ |
注意:
- 媒体查询使用符号的相关:min-,max-包含等号,后面是数值单位为px;
- 除超小屏以外:版心的宽度设置都是小于当前档位最小界值,比如 min-width: 768px,版心是750px;两边留空白,用户体验好。
- 以上是市场默认划分,可根据自己需求添加档位;
BootStrap
BootStrap框架可快速搭建出响应式页面;
BootStrap 出自 Twitter(推特),是目前最受欢迎的前端响应式框架。
网址:
版本:
- 2.x.x:停止维护,代码不够简洁,功能不够完善。
- 3.x.x:目前使用最多,稳定,不支持IE6-IE7。对 IE8 支持,界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB 项目。
- 4.x.x:最新版,目前还不是很流行
使用
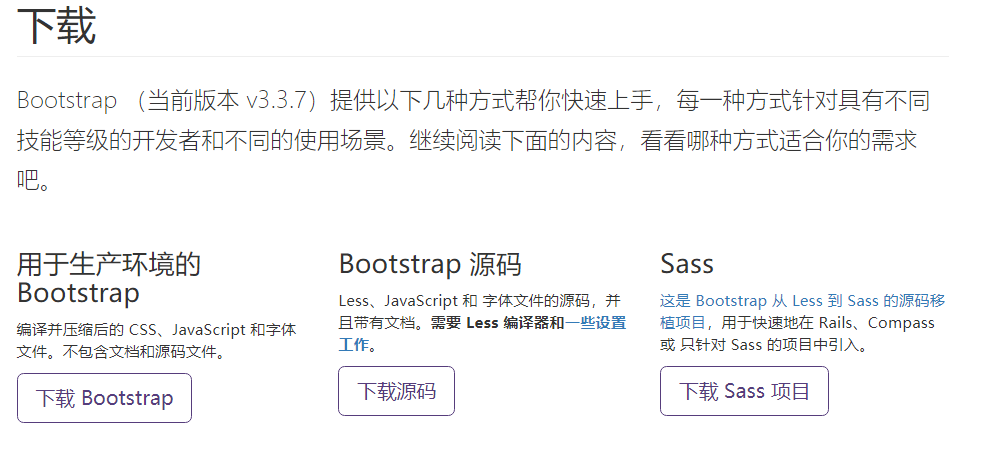
使用前需要先去官网下载https://v3.bootcss.com/getting-started/,如无特殊需求,建议下载用于生产环境的。

下载完成后,将其整个文件夹放入你的项目中。
初始化html文件
1 |
|
条件注释:满足条件,下面代码链接就会发出请求;
2
3
4
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
[endif]
布局容器
- 版心设置:BootStrap 需要为页面内容包裹一个 .container 或者.container-fluid 容器,它提供了两个作此用处的类。
.container:设置不同档位下的版心的宽度;- 超小屏(xs : extra small):手机; 0px <=w ;版心宽度为100%
- 小屏(sm : small) :平板; 768px<=w ;版心宽度定为 750px
- 中屏(md: medium):桌面;992px<=w ;版心宽度定为 970px
- 大屏(lg: large):大桌面;1200px<=w ;版心宽度定为 1170px
- .container-fluid:百分百宽度;
- 特点:
- 所有元素为CSS3盒子模型;
- 布局盒子有左右15px padding值;
Bootstrap预制类名
排版
1
2
3
4
5<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
...
<h6>h6. Bootstrap heading</h6>
<p>...</p>更多内容可以参考:https://v3.bootcss.com/css/#type
按钮
1
2
3
4<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">更多内容可以参考:https://v3.bootcss.com/css/#buttons
辅助类样式
1
2
3
4<!-- 上下文颜色 -->
<p class="text-muted">...</p>
<!-- 下拉三角 -->
<span class="caret"></span>字体图标
1
2<!-- 搜索🔍 -->
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap栅格系统
栅格系统可以设置子元素在不同档位下的布局;
栅格系统,在各个档位下,控制子元素布局不同;将版心宽度均分为12份;
各个档位下都有预制好的类前缀:

栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中,控制不同的档位下,列的子元素占有几份
基本使用:
1 | <!-- 中屏和以上占有6份 --> |
- 单一类前缀:各个档位下的类前缀,为包括当前且向上生效;例如:.col-md-6为中屏和以上占有6份;
- 多个类前缀:分别按照各个档位列划分生效;
- 每个子项:默认左右15px的padding;
- 行(.row) 可以去除父容器左右15px的padding值:.row的左右margin为-15px;
列嵌套
可以在已经分好的子元素中内部,继续进行列的划分(共12份),继续在分好的布局内继续划分;
1 | <!-- 直接嵌套 --> |
列偏移:
划分好的子项进行列的份数偏移,场景:左右布局,居中布局;
1 | <!-- 左右对齐--> |
栅格系统相关内容可以参考:https://v3.bootcss.com/css/#grid
响应式工具

- 注意:和列类前缀的参数形成对比记忆,
- col-sm-* 是超小屏(包含)以上的屏幕都是这个份数的划分;
- 响应式工具 只是对当前档位下的类前缀类名生效;
响应式工具相关内容可以参考:https://v3.bootcss.com/css/#responsive-utilities